You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 양식 다시 제출 확인 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.prairiehousefreeman.com team, along with other related topics such as: 양식 다시 제출 확인 찾고 있는 페이지에서 사용자가 입력한 정보를 사용했습니다. 해당 페이지로 돌아가면 기존 작업을 반복할 수 있습니다. 계속하시겠습니까, ERR_CACHE_MISS
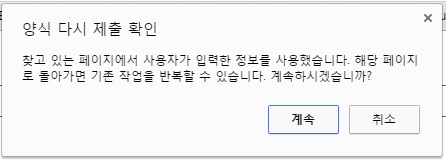
웹페이지를 만드는 도중에 새로고침(F5)를 누르면 아래와 같은 메시지가 뜨는 현상인 경우가 있다. ↑ 크롬인 경우 (양식 다시 제출 확인 : 찾고 있는 페이지에서 사용자가 입력한 정보를 사용했습니다. 해당 페이지로 돌아가면 기존 작업을 반복할 수 있습니다.
새로고침(F5)시 양식 다시 제출 확인(크롬) 팝업창 원인 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 21730
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 새로고침(F5)시 양식 다시 제출 확인(크롬) 팝업창 원인 : 네이버 블로그 Updating …
- Most searched keywords: Whether you are looking for 새로고침(F5)시 양식 다시 제출 확인(크롬) 팝업창 원인 : 네이버 블로그 Updating
- Table of Contents:
카테고리 이동
파이온
이 블로그
자바스크립트(JS)
카테고리 글
카테고리
이 블로그
자바스크립트(JS)
카테고리 글

양식 다시 제출 확인 :: Joker
- Article author: caileb.tistory.com
- Reviews from users: 27500
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 양식 다시 제출 확인 :: Joker 현재 개발을 위해 테스트 중인 3개 브라우저는 아래와 같은 에러들을 출력시키고 있다. Chrome Browser (크롬). 양식 다시 제출 확인 / Confirm Form … …
- Most searched keywords: Whether you are looking for 양식 다시 제출 확인 :: Joker 현재 개발을 위해 테스트 중인 3개 브라우저는 아래와 같은 에러들을 출력시키고 있다. Chrome Browser (크롬). 양식 다시 제출 확인 / Confirm Form … 에러(error) 웹 브라우저마다 에러 메시지는 다르지만, 현재 문제가 발생하면 볼 수 있는 에러 화면이다. 현재 개발을 위해 테스트 중인 3개 브라우저는 아래와 같은 에러들을 출력시키고 있다. Chrome Browser (..computer programmer
- Table of Contents:

크롬 | 양식 다시 제출 확인 ERR_CACHE_MISS 에러
- Article author: am05307.tistory.com
- Reviews from users: 40084
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 크롬 | 양식 다시 제출 확인 ERR_CACHE_MISS 에러 ‘양식 다시 제출 확인’ 페이지가 뜸. – 동일한 코드를 서버 두군데서 서비스 했는데,. 한군데는 정상이고 한군데에서만 해당 오류 발생. …
- Most searched keywords: Whether you are looking for 크롬 | 양식 다시 제출 확인 ERR_CACHE_MISS 에러 ‘양식 다시 제출 확인’ 페이지가 뜸. – 동일한 코드를 서버 두군데서 서비스 했는데,. 한군데는 정상이고 한군데에서만 해당 오류 발생. 1. 오류상황 : 크롬에서 사이트 이용시 뒤로가기 버튼을 누르면 페이지 상관없이 ‘뒤로가기’ 버튼을 누르면 랜덤으로 ‘양식 다시 제출 확인’ 페이지가 뜸. – 동일한 코드를 서버 두군데서 서비스 했는데, 한군데는..
- Table of Contents:

spring 뒤로가기 양식 다시 제출 확인 ERR_CACHE_MISS 문제
- Article author: yy8305.tistory.com
- Reviews from users: 25886
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about spring 뒤로가기 양식 다시 제출 확인 ERR_CACHE_MISS 문제 오류 spring 에서 form을 post로 전송한 후 뒤로가기시 아래와 같은 오류 내용이 표시 양식 다시 제출 확인 이 웹페이지를 제대로 표시하려면 이전에 … …
- Most searched keywords: Whether you are looking for spring 뒤로가기 양식 다시 제출 확인 ERR_CACHE_MISS 문제 오류 spring 에서 form을 post로 전송한 후 뒤로가기시 아래와 같은 오류 내용이 표시 양식 다시 제출 확인 이 웹페이지를 제대로 표시하려면 이전에 … 오류 spring 에서 form을 post로 전송한 후 뒤로가기시 아래와 같은 오류 내용이 표시 양식 다시 제출 확인 이 웹페이지를 제대로 표시하려면 이전에 입력한 데이터가 필요합니다. 이 데이터를 다시 보낼 수 있지..
- Table of Contents:
인생을 바꾸는 기록
spring 뒤로가기 양식 다시 제출 확인 ERR_CACHE_MISS 문제 본문
오류
해결방법

[Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법
- Article author: moonsiri.tistory.com
- Reviews from users: 40430
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법 [Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법 … 이동후 뒤로 가기를 하면 아래와 같은 확인 페이지를 제공하도록 되어있습니다. …
- Most searched keywords: Whether you are looking for [Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법 [Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법 … 이동후 뒤로 가기를 하면 아래와 같은 확인 페이지를 제공하도록 되어있습니다. Chrome에서 POST 요청으로 페이지 이동후 뒤로 가기를 하면 아래와 같은 확인 페이지를 제공하도록 되어있습니다. Spring security를 사용하면 headers cacheControl를 disabled 처리함으로써 해결합니다..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바
![[Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FyHaLD%2FbtqMehOVHmF%2FJbSODVyk5IMxtGw0VnYhSk%2Fimg.png)
새로고침시 양식 다시 제출 확인. 다른분들은 어떻게 하고 계신가용? – CodeIgniter 한국사용자포럼
- Article author: xhldrqw.cikorea.net
- Reviews from users: 17619
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 새로고침시 양식 다시 제출 확인. 다른분들은 어떻게 하고 계신가용? – CodeIgniter 한국사용자포럼 제목, 새로고침시 양식 다시 제출 확인. 다른분들은 어떻게 하고 계신가용? 카테고리, PHP. 글쓴이, neo천, 작성시각, 2021/06/07 14:44:55 … …
- Most searched keywords: Whether you are looking for 새로고침시 양식 다시 제출 확인. 다른분들은 어떻게 하고 계신가용? – CodeIgniter 한국사용자포럼 제목, 새로고침시 양식 다시 제출 확인. 다른분들은 어떻게 하고 계신가용? 카테고리, PHP. 글쓴이, neo천, 작성시각, 2021/06/07 14:44:55 … CodeIgniter 한국사용자포럼, PHP FrameworkCodeIgniter, 한국사용자포럼
- Table of Contents:
OKKY – html 양식 다시 제출 확인
- Article author: okky.kr
- Reviews from users: 27774
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about OKKY – html 양식 다시 제출 확인 양식 다시 제출 확인 이라는 문구를 어디서 설정하는건가요?? 스프링에서 설정한다고 되어있는것같은데.. 설명좀.. 부탁드릴게여~~. …
- Most searched keywords: Whether you are looking for OKKY – html 양식 다시 제출 확인 양식 다시 제출 확인 이라는 문구를 어디서 설정하는건가요?? 스프링에서 설정한다고 되어있는것같은데.. 설명좀.. 부탁드릴게여~~.
- Table of Contents:

페이지 새로 고침에서 양식 다시 제출을 중지하는 방법
- Article author: ko.stackanswer.site
- Reviews from users: 49954
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 페이지 새로 고침에서 양식 다시 제출을 중지하는 방법 이 방법은 매우 쉽고 양식이 제출되면 새로 고침 할 때 양식 다시 제출을 요청하는 팝업을 차단합니다. 이 자바 스크립트 코드 줄을 파일 바닥 글에 배치하고 마법을 확인 … …
- Most searched keywords: Whether you are looking for 페이지 새로 고침에서 양식 다시 제출을 중지하는 방법 이 방법은 매우 쉽고 양식이 제출되면 새로 고침 할 때 양식 다시 제출을 요청하는 팝업을 차단합니다. 이 자바 스크립트 코드 줄을 파일 바닥 글에 배치하고 마법을 확인 … 안녕하세요,게시물에첨부파일을추가하는양식이있지만,양식이게시될때”파일이업로드되었습니다”라는메시지가새첨부파일이있는게시물이분명히표시되지않습니다.사용자가페이지를새로고치면(새첨부파일을표시하고표시하기위해)양식이다시게시됩니다!(1)새로고침시양식게시php,forms
- Table of Contents:
9
대답
관련 질문

양식 다시 제출 확인 | 이거 때문에 열받는 분은 보세요. 사이트에 연결 할 수 없음 해결 방법 최근 답변 129개
- Article author: ppa.covadoc.vn
- Reviews from users: 27991
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 양식 다시 제출 확인 | 이거 때문에 열받는 분은 보세요. 사이트에 연결 할 수 없음 해결 방법 최근 답변 129개 웹페이지를 만드는 도중에 새로고침(F5)를 누르면 아래와 같은 메시지가 뜨는 현상인 경우가 있다. ↑ 크롬인 경우 (양식 다시 제출 확인 : 찾고 있는 … …
- Most searched keywords: Whether you are looking for 양식 다시 제출 확인 | 이거 때문에 열받는 분은 보세요. 사이트에 연결 할 수 없음 해결 방법 최근 답변 129개 웹페이지를 만드는 도중에 새로고침(F5)를 누르면 아래와 같은 메시지가 뜨는 현상인 경우가 있다. ↑ 크롬인 경우 (양식 다시 제출 확인 : 찾고 있는 …
- Table of Contents:
양식 다시 제출 확인 주제에 대한 동영상 보기
d여기에서 이거 때문에 열받는 분은 보세요 사이트에 연결 할 수 없음 해결 방법 – 양식 다시 제출 확인 주제에 대한 세부정보를 참조하세요
양식 다시 제출 확인 주제에 대한 자세한 내용은 여기를 참조하세요
주제와 관련된 이미지 양식 다시 제출 확인
주제에 대한 기사 평가 양식 다시 제출 확인
새로고침(F5)시 양식 다시 제출 확인(크롬) 팝업창 원인
양식 다시 제출 확인
spring 뒤로가기 양식 다시 제출 확인 ERR
[Spring] Chrome 양식 다시 제출 확인 ERR_CACHE_MISS 해결방법새로고침시 양식 다시 제출 확인 다른분들은 어떻게 하고 계신가용
검색후 뒤로가기하면 양식 다시 제출 확인 에러
‘양식 다시 제출 확인’ 태그의 글 목록
ERR_CACHE_MISS – 양식 다시 제출 확인 문제 관련 질문입니다
키워드에 대한 정보 양식 다시 제출 확인
사람들이 주제에 대해 자주 검색하는 키워드 이거 때문에 열받는 분은 보세요 사이트에 연결 할 수 없음 해결 방법
Recent Posts

그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러
- Article author: sir.kr
- Reviews from users: 2870
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러 … 소셜로그인, 컨텐츠몰, 제작의뢰, 전자결제, 결제대행사, KCP, KG이니시스, 토스, 그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러. …
- Most searched keywords: Whether you are looking for 그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러 … 소셜로그인, 컨텐츠몰, 제작의뢰, 전자결제, 결제대행사, KCP, KG이니시스, 토스, 그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러. 그누보드, 영카트, 무료게시판, 쇼핑몰, 자유게시판, 질문답변, 유머게시판, 소셜로그인, 컨텐츠몰, 제작의뢰, 전자결제, 결제대행사, KCP, KG이니시스, 토스, 그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러그누보드, 영카트, 무료게시판, 쇼핑몰, 자유게시판, 질문답변, 유머게시판, 소셜로그인, 컨텐츠몰, 제작의뢰, 전자결제, 결제대행사, KCP, KG이니시스, 토스, 그누보드 QA – 검색후 뒤로가기하면 양식 다시 제출 확인 에러
- Table of Contents:
검색후 뒤로가기하면 양식 다시 제출 확인 에러
본문
로그인

See more articles in the same category here: https://toplist.prairiehousefreeman.com/blog/.
새로고침(F5)시 양식 다시 제출 확인(크롬) 팝업창 원인
웹페이지를 만드는 도중에 새로고침(F5)를 누르면 아래와 같은 메시지가 뜨는 현상인 경우가 있다.
↑ 크롬인 경우 (양식 다시 제출 확인 : 찾고 있는 페이지에서 사용자가 입력한 정보를 사용했습니다. 해당 페이지로 돌아가면 기존 작업을 반복할 수 있습니다. 계속하시겠습니까?)
↑ 익스플로러인 경우(웹 페이지를 다시 표시하려면 웹 브라우저에서 이전에 전송한 정보를 다시 전송해야 합니다. 물품을 구매한 경우 [취소]를 클릭하여 중복 거래를 방지해야 합니다. 그렇지 않으면 [다시 시도]를 클릭하여 페이지를 다시 표시하십시오. )
대부분의 사이트를찾아보면 opener.location.reload(); 대신에 window.opener.document.location.href=windiw.opener.document.URL;
을 쓰라는 글 밖에 없다!!
나는 저런 코드를 쓴 적도 없다.
F5번을 눌렀는데 저런 메시지가 나온다고 한다면 문제는 간단하다.
버튼을 눌러 화면을 이동하는 경우, submit 방식을 사용해서 나타나는 경우이다.
보안상으로 화면에 이동할 페이지로 넘겨줄 값을 get방식으로 넘겨주기 싫어서
post방식인 submit 방식을 사용 해서 나타나는 오류이다.
결론부터 말하면
폼명.action=”이동할주소”;
폼명.submit();
로 된 부분을
location.href = “이동할주소?파라메터변수”+파라메터값;
으로 변경해 주면 위의 화면이 나타나지 않는다.
원인은
버튼을 클릭하면
사이에 있는 입력란(input태그 등)의 값들을
해당 주소로 전송하게 되는데
새로고침을 할 때 마다 버튼을 누른 것을 다시 실행한다. 즉,
새로고침을 할 때 마다submit전송을 하기 때문이다.
location.href = “이동할주소?파라메터변수”+파라메터값; 를 한다면
화면에 입력란에 있는 값을 전송하지않고 단순이 화면만 전환을 하되,
파라메터변수를 설정하여 이동할 화면으로 전송하고싶은 정보를 전송할 수 있게 해준다.
하지만 보안상 좋은 방식은 아니라서 post방식으로 화면이동을 할 수 있는 방법을 찾아봐야겠다.
양식 다시 제출 확인
에러(error)
웹 브라우저마다 에러 메시지는 다르지만, 현재 문제가 발생하면 볼 수 있는 에러 화면이다. 현재 개발을 위해 테스트 중인 3개 브라우저는 아래와 같은 에러들을 출력시키고 있다.
Chrome Browser (크롬)
양식 다시 제출 확인 / Confirm Form Resubmission / ERR_CACHE_MISS
Edge Browser (엣지)
이 페이지가 방금 전까지 여기 있었음
Internet Explorer 11 (인터넷 익스플로러)
웹 페이지가 만료되었습니다.
플랫폼(platform)
Chrome, Edge, Internet Explorer
STS 4(Spring Tool Suite 4), java, spring boot 1.5.17, Windows10
상황(situation)
웹 애플리케이션 서버(Web Application Server)를 개발하던 중에 (특정 어떤 상황에 대해서만) “양식 다시 제출 확인”이라는 에러가 발생했다. 본인이 테스트시 발견했던 특정 어떤 상황의 시나리오를 재현하면 아래와 같다.
user는 web page1접속 user는 web page1의 “data”를 post로 web server로 전달 web server는 web page2로 변경해서 user에게 전달 user는 web page2를 사용하다가 뒤로가기를 눌러서 web page1로 이동 user는 web page1을 사용하다가 뒤로가기를 눌러서 web page2로 이동하지 못하고 “양식 다시 제출 확인“에러 발생
[ 문제 발생한 시나리오 ]원인(cause)
앞에서 설명한 본인의 상황에서 발생한 근본적인 원인은 부터 말하자면, 리다이렉트(redirect)를 하지 않은 것이 원인이었다. 앞의 시나리오에서 5번 단계에서 에러가 발생했지만, 사실 이 에러를 발생시킨 시발점은 3번 단계이다. web server는 2번 단계에서 user의 요청을 처리한 후 web page2.html의 결과 페이지로 응답을 하고 있지만, 이렇게 하면 web browser에서 web page2.html를 출력시킬 수는 있지만, web page2.html의 주소를 가지지 않게 된다. web server에서 web page2.html이라는 데이터만 응답했을 뿐, 실제 web page2에 대한 URL 주소는 넘겨주지 않았기 때문이다. 따라서 2번 단계를 마치면 web browser는 web page2.html을 출력시키기만 하고, 실제 web page2.html에 대한 URL주소는 알지 못하는 것이다. 위 그림을 자세히 살펴보면 web browser의 URL 주소창에 적혀있는 값은 모두 web page1.html인 것을 볼 수 있다. 현재 본인과 동일한 문제라면 아마도 위 그림처럼 URL 주소가 변하지 않고 있을 것이다.
이 문제의 원인은 web server에서 다음 페이지로 직접 변경시킨 후, 다음 페이지의 URL 없이 web browser에게 응답하는 포워드(forwad)방식으로 응답했기 때문이다. 이 문제를 해결하려면 web browser에게 web page2.html 주소를 넘길테니 이 주소로 다시 재요청하라는 리다이렉트(redirect)방식으로 응답해줌으로써 문제를 해결할 수 있다.
아래 코드는 개발 중인 코드에서 현재 문제를 발생시킨 부분만 발췌한 것이다. web page에서 page1요청을 처리한 후, (forward로) page2로 응답하는 부분이다.
web page1를 처리하는 Controller 코드의 일부
@RequestMapping(value=”/page1”, method = {RequestMethod.POST}) public ModelAndView page1(String data, HttpSession session) { … ModelAndView modelAndView; modelAndView = new ModelAndView(“page2”); // direct 방식 … return modelAndView; }
해결(solution)
앞에서 설명한 시나리오에서 3번 단계만 변경하면 문제를 해결할 수 있다. 변경된 시나리오는 아래와 같다.
user는 web page1접속 user는 web page1의 “data”를 post로 web server로 전달 web server는 web page2로 변경해서 다시 요청하라고 web browser 에게 전송한 후, web browser는 바로 web server에게 web page2를 요청하고나서, web server는 바로 web browser로 web page2를 전송 user는 web page2를 사용하다가 뒤로가기를 눌러서 web page1로 이동 user는 web page1을 사용하다가 뒤로가기를 눌러서 web page2로 이동
[ 문제 해결한 시나리오 ]아래 코드는 앞에서 설명했던 (forward 때문에 발생했던) 문제를 해결하기 위해 리다이렉트(redirect)로 변경시켜서 web browser에게 다시 요청하라고 응답하는 부분이다.
web page1를 처리하는 Controller 코드의 일부
@RequestMapping(value=”/page1”, method = {RequestMethod.POST}) public ModelAndView page1(String data, HttpSession session) { … ModelAndView modelAndView; modelAndView = new ModelAndView(“redirect:page2”); // redirect 방식 … return modelAndView; }
양식 다시 제출 확인 ERR_CACHE_MISS 에러
1. 오류상황 : 크롬에서 사이트 이용시 뒤로가기 버튼을 누르면
페이지 상관없이 ‘뒤로가기’ 버튼을 누르면 랜덤으로
‘양식 다시 제출 확인’ 페이지가 뜸.
– 동일한 코드를 서버 두군데서 서비스 했는데,
한군데는 정상이고 한군데에서만 해당 오류 발생
2. 해결방법 : 도메인, SSL 인증서 적용
– 문제원인 :
1) 크롬 시크릿 모드 사용 :
크롬 시크릿 모드를 사용하면 이전 페이지에 대한 기록이 없어서
뒤로가기를 눌렀을 때, 페이지에서 이전 정보를 넘겨야하는 경우에 처리가 안됨
2) 사이트 인증서가 불일치 하는 경우
(도메인 이전 작업중에 IP로 접속한 경우)
SSL 인증서가 일치하지 않으면 크롬에서 현재 인증서가 불일치 하기 떄문에 해당 페이지로 가는 연결을 끊는다.
이 경우, 해당 사이트를 다른 브라우저 (엣지, 사파리 등)로 접속해보면 정상적으로 이용이 가능하다.
3) 양식 제출할 때 받는 스크립트 확인
(도메인 이전 작업중에 IP로 접속한 경우)
스크립트를 도메인으로 연결하는 경우에 기존 도메인을 사용하지 않고 ip로 접근하면 페이지가 안나올 수 있다.
So you have finished reading the 양식 다시 제출 확인 topic article, if you find this article useful, please share it. Thank you very much. See more: 찾고 있는 페이지에서 사용자가 입력한 정보를 사용했습니다. 해당 페이지로 돌아가면 기존 작업을 반복할 수 있습니다. 계속하시겠습니까, ERR_CACHE_MISS