You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 반응형 웹 css 소스 on Google, you do not find the information you need! Here are the best content compiled and compiled by the toplist.prairiehousefreeman.com team, along with other related topics such as: 반응형 웹 css 소스 반응형 웹 예제 소스, 반응형 css 작성 가이드, 반응형 웹 html 소스, 반응형 웹 소스 무료, 모바일 웹 샘플 소스, 반응형 웹 디자인, 반응형 웹사이트 모음, 반응형 웹 만들기
[HTML / CSS] 반응형 구현해보기
- Article author: stickode.tistory.com
- Reviews from users: 37559
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about [HTML / CSS] 반응형 구현해보기 반응형 웹 디자인이란? 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 … …
- Most searched keywords: Whether you are looking for [HTML / CSS] 반응형 구현해보기 반응형 웹 디자인이란? 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 … 스틱코드라는 플러그인을 이용해 반응형 예제를 구현해봅시다. 스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다. * 반응형 웹 예제 https://stickode.com/detail.html?no=2195 스틱코드 stickode.com =..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
![[HTML / CSS] 반응형 구현해보기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmIT6o%2Fbtq4R3SvSI8%2FM6mTfTsYVROCLZkFVQlPCK%2Fimg.png)
CSS : 반응형 웹(Responsive Web)
- Article author: www.nextree.co.kr
- Reviews from users: 46221
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about CSS : 반응형 웹(Responsive Web) 오직 하나의 HTML소스 만으로 특정 장치에 최적화된 환경을 사용자에게 제공합니다. 반응형 웹에 있어서 빼놓을 수 없는 개념이 모바일 퍼스트입니다. …
- Most searched keywords: Whether you are looking for CSS : 반응형 웹(Responsive Web) 오직 하나의 HTML소스 만으로 특정 장치에 최적화된 환경을 사용자에게 제공합니다. 반응형 웹에 있어서 빼놓을 수 없는 개념이 모바일 퍼스트입니다.
- Table of Contents:
반응형 웹(Responsive Web)
미디어 쿼리(Media Query)
유동형 그리드(Fluid Grid)
유동형 레이아웃(Liquid Layouts)
맺음말
참고 도서및 사이트

[CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media)
- Article author: kimsfamily.kr
- Reviews from users: 4807
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about [CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media) 블록체인교육/웹프로그래밍. [CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media). by Danny_Kim 2020. 10. 7. CSS 강의목차. 1. CSS 시작, 글 색깔 바꿔보기. …
- Most searched keywords: Whether you are looking for [CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media) 블록체인교육/웹프로그래밍. [CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media). by Danny_Kim 2020. 10. 7. CSS 강의목차. 1. CSS 시작, 글 색깔 바꿔보기. CSS 강의목차 1. CSS 시작, 글 색깔 바꿔보기 2. 스타일속성(선택자,정의,속성) 개념정리 3. CSS 속성과 선택자에 대한 이해 4. CSS 박스모델(padding,margin,border,content) 5. CSS 박스모델 실습하기 6. CSS 그..
- Table of Contents:
태그
관련글
댓글0
전체 방문자
![[CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcQzKhw%2FbtqKrsdeaKZ%2FwqpurWv1TrUzvSLs0mxbS1%2Fimg.png)
반응형 웹페이지 기본 틀 만들기(그리드, 미디어쿼리 활용) by 코딩재개발
- Article author: bskyvision.com
- Reviews from users: 7406
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹페이지 기본 틀 만들기(그리드, 미디어쿼리 활용) by 코딩재개발 오늘은 반응형 웹페이지의 기본 틀을 만들어보겠습니다. … 지구별 안내서, “CSS로 반응형 웹사이트 (소스) 만들기: 사이드바가 본문 아래로 … …
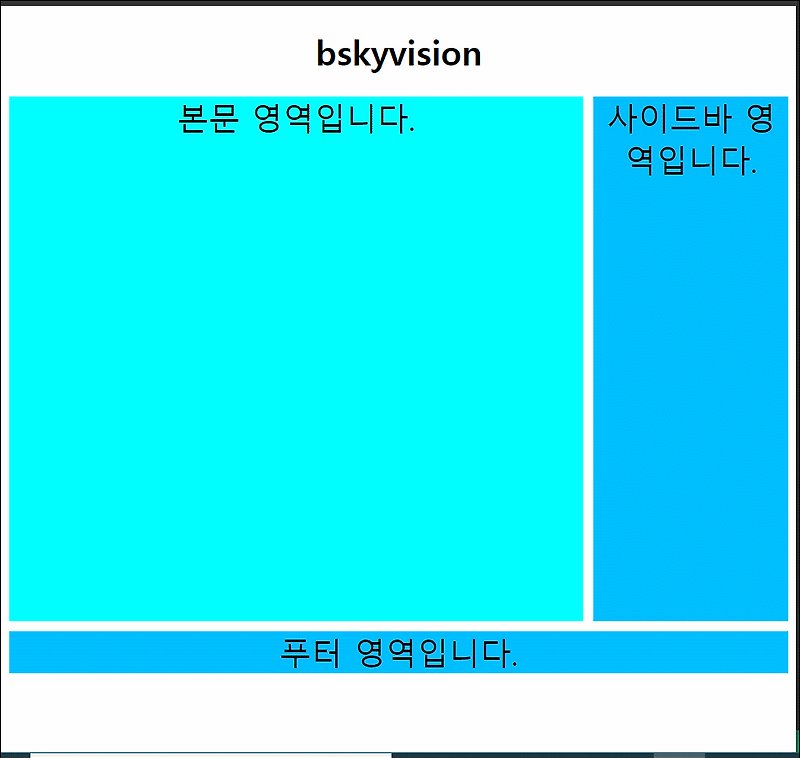
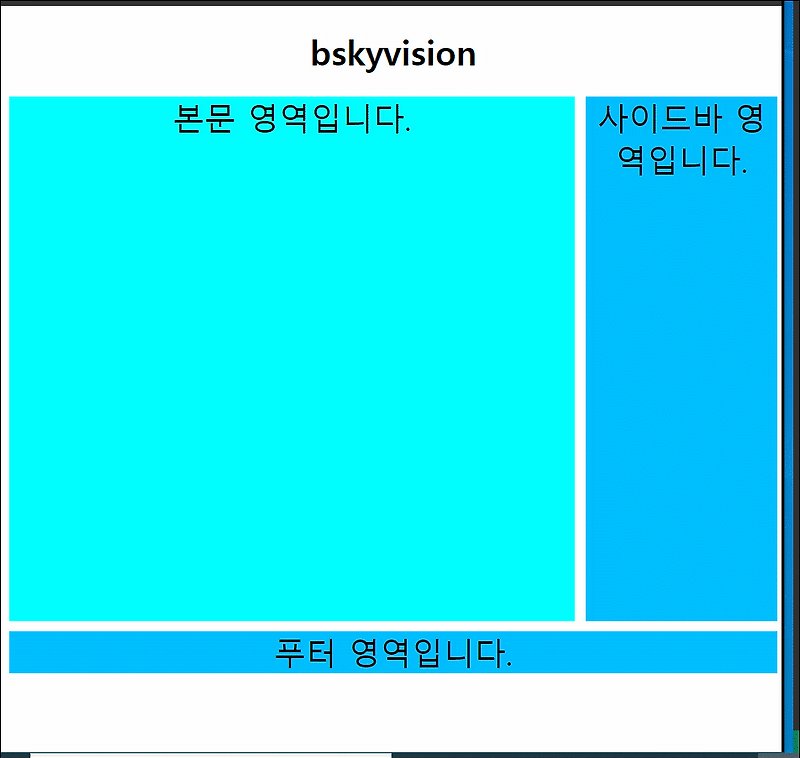
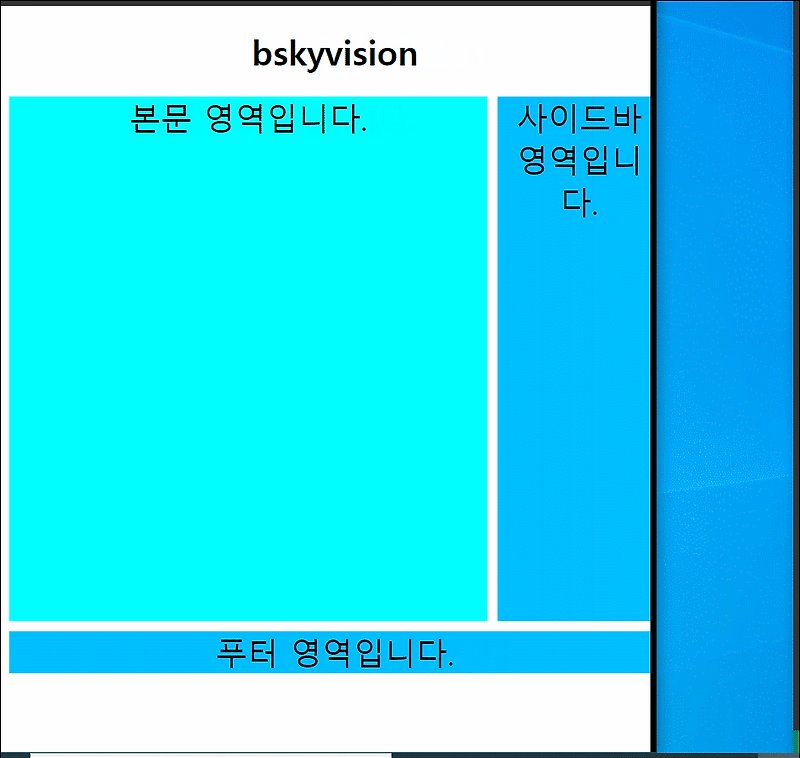
- Most searched keywords: Whether you are looking for 반응형 웹페이지 기본 틀 만들기(그리드, 미디어쿼리 활용) by 코딩재개발 오늘은 반응형 웹페이지의 기본 틀을 만들어보겠습니다. … 지구별 안내서, “CSS로 반응형 웹사이트 (소스) 만들기: 사이드바가 본문 아래로 … 오늘은 반응형 웹페이지의 기본 틀을 만들어보겠습니다. 동기부여를 위해 우선 결과물을 보여드리고 시작하겠습니다. 화면의 크기를 줄이다보면 어느 순간 사이드바 영역이 본문 영역 아래로 내려가는 형태의 반응..코딩재개발로 이론 중심 코딩 공부 싹 다 갈아엎으세요!
구) 비스카이비전 - Table of Contents:

반응형 웹 뚝딱 만들기 (1) – 뷰포트 메타태그와 미디어 쿼리 :: nana_log
- Article author: nykim.work
- Reviews from users: 24159
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 뚝딱 만들기 (1) – 뷰포트 메타태그와 미디어 쿼리 :: nana_log 다음 글에서는 CSS 속성을 활용해 빠르게 반응형을 만드는 법을 다룰 생각입니다. (투비 컨티뉴!) 1. meta 태그 – viewport. VS CODE 등에서 자동 html을 … …
- Most searched keywords: Whether you are looking for 반응형 웹 뚝딱 만들기 (1) – 뷰포트 메타태그와 미디어 쿼리 :: nana_log 다음 글에서는 CSS 속성을 활용해 빠르게 반응형을 만드는 법을 다룰 생각입니다. (투비 컨티뉴!) 1. meta 태그 – viewport. VS CODE 등에서 자동 html을 … 이 글은 공동 기술 블로그(tech.yeon.me)에도 올린 글입니다. (여기에서도 숨겨진 좋은 글을 발견할지도 몰라요!) 프롤로그 모바일 사용자가 점점 늘어나는 요즘 반응형으로 만든 웹 사이트를 쉽게 찾아볼 수 있..좋아하는 걸 좋아하는 나나 🤟
- Table of Contents:
프롤로그
1 meta 태그 – viewport
2 미디어 쿼리
관련글

CSS / 반응형 레이아웃 만들기 – CODING FACTORY
- Article author: www.codingfactory.net
- Reviews from users: 44612
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about CSS / 반응형 레이아웃 만들기 – CODING FACTORY 반응형 웹디자인 웹사이트의 레이아웃을 만들 때 방문자가 사용하는 모니터의 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 … …
- Most searched keywords: Whether you are looking for CSS / 반응형 레이아웃 만들기 – CODING FACTORY 반응형 웹디자인 웹사이트의 레이아웃을 만들 때 방문자가 사용하는 모니터의 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 … 반응형 웹디자인 웹사이트의 레이아웃을 만들 때 방문자가 사용하는 모니터의 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 접속했을 때 가로 스크롤이 생겨 컨텐츠를 보는 게 불편하기 때문입니다. 특히 스마트폰이나 태블릿 등 모바일 기기는 화면이 작기 때문에 가독성에 더욱 신경써야 합니다. 이러한 문제를 해결하는 방법 중의 하나가 반응형 […]
- Table of Contents:

CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게
- Article author: aboooks.tistory.com
- Reviews from users: 7685
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 미디어쿼리를 이용한 반응형 웹사이트 만들기 연습해 보고 있어요. …
- Most searched keywords: Whether you are looking for CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 미디어쿼리를 이용한 반응형 웹사이트 만들기 연습해 보고 있어요. CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 미디어쿼리를 이용한 반응형 웹사이트 만들기 연습해 보고 있어요. 지난 강좌를 읽고 오셔야 이해가 쉽습니다. [css] 미디어 쿼리, @media..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
전체 방문자

반응형 웹을 위한 레이아웃 설계 방법
- Article author: blog.pages.kr
- Reviews from users: 27086
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹을 위한 레이아웃 설계 방법 HTML 소스코드는 다음과 같습니다. 여기서 중점적으로 봐야 할 부분은 장치에 따라 CSS를 다르게 참조하도록 한 점입니다. 페이지를 … …
- Most searched keywords: Whether you are looking for 반응형 웹을 위한 레이아웃 설계 방법 HTML 소스코드는 다음과 같습니다. 여기서 중점적으로 봐야 할 부분은 장치에 따라 CSS를 다르게 참조하도록 한 점입니다. 페이지를 … 지난 아티클을 통해 반응형 웹의 정의와 반응형 웹을 위해 개발자가 꼭 알아야 하는 기술들에 대해 살펴보았습니다. 반응형 웹을 위해 개발자가 꼭 알아야 하는 기술들 반응형 웹(Responsive Web) 개발은 이미 일..
- Table of Contents:
태그
관련글
댓글0
공지사항
인기글
최신글
태그
전체 방문자
소셜채널

욱신 블로그 | 반응형 웹 디자인(Responsive Web Design)
- Article author: wookshin.github.io
- Reviews from users: 43767
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 욱신 블로그 | 반응형 웹 디자인(Responsive Web Design) 그리고 더 큰 화면에서 페이지를 보게 되면 긴 문장의 경우 읽기 불편할 정도의 긴 길이가 되어버립니다. 소스코드 : https://github.com/mdn/css- … …
- Most searched keywords: Whether you are looking for 욱신 블로그 | 반응형 웹 디자인(Responsive Web Design) 그리고 더 큰 화면에서 페이지를 보게 되면 긴 문장의 경우 읽기 불편할 정도의 긴 길이가 되어버립니다. 소스코드 : https://github.com/mdn/css- … Wookshin’s IT Blog
- Table of Contents:
1 반응형 웹 디자인이란
2 과거의 웹사이트 레이아웃
3 유연한 레이아웃(Flexible layout)
4 반응형 디자인(Responsive design)
5 미디어 쿼리(Media Queries)
6 Flexible grids
7 현대적인 레이아웃 기술들 (Modern layout technologies)
8 반응형 이미지(Responsive images)
9 반응형 폰트(Responsive typography)
10 Viewport 메타 태그(The viewport meta tag)
11 Summary

[CSS] 반응형 웹 만들기 / 뷰포트(viewport) 크기 확인하기 / 미디어 쿼리 알아보기 / 뷰포트란 / 뷰포트 사이트 / yesviz
- Article author: parkjh7764.tistory.com
- Reviews from users: 43594
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [CSS] 반응형 웹 만들기 / 뷰포트(viewport) 크기 확인하기 / 미디어 쿼리 알아보기 / 뷰포트란 / 뷰포트 사이트 / yesviz [CSS] 반응형 웹 만들기 / 뷰포트(viewport) 크기 확인하기 / 미디어 쿼리 알아보기 / 뷰포트란 / 뷰포트 사이트 / yesviz. by 왁왁s 2021. 12. 26. …
- Most searched keywords: Whether you are looking for [CSS] 반응형 웹 만들기 / 뷰포트(viewport) 크기 확인하기 / 미디어 쿼리 알아보기 / 뷰포트란 / 뷰포트 사이트 / yesviz [CSS] 반응형 웹 만들기 / 뷰포트(viewport) 크기 확인하기 / 미디어 쿼리 알아보기 / 뷰포트란 / 뷰포트 사이트 / yesviz. by 왁왁s 2021. 12. 26. 요새 웹 디자인은 데스크탑으로 웹 사이트를 접속하나 모바일을 통해 웹 사이트를 접속하나 맞춤형으로 웹 디자인이 변경이 된다. 사용자의 접속 환경에 맞추어 사이트의 레이아웃을 자연스럽게 바꾸어 보여주는..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
전체 방문자
![[CSS] 반응형 웹 만들기 / 뷰포트(viewport) 크기 확인하기 / 미디어 쿼리 알아보기 / 뷰포트란 / 뷰포트 사이트 / yesviz](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbchzYq%2FbtroRMFeXNk%2FsZzWYeVK1xUJpoFsK84Kt0%2Fimg.png)
See more articles in the same category here: Top 159 tips update new.
CSS] 반응형 구현해보기
스틱코드라는 플러그인을 이용해 반응형 예제를 구현해봅시다.
스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다.
* 반응형 웹 예제
https://stickode.com/detail.html?no=2195
====================================================================
반응형 웹 디자인이란?
하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.
반응형을 하면 무엇이 좋은가?
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응할 수 있습니다. PC용 URL과 모바일용 URL이 동일하기 때문에 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있습니다. 또한 웹 페이지 내용을 수정할 경우, 하나의 페이지만 수정하면 PC와 모바일 등 다양한 디바이스에서 동일하게 반영됩니다.
– 위키백과
====================================================================
반응형 웹의 핵심 기술은 가변 그리드(fluid grid), 유연한 이미지(flexible images), 미디어 쿼리(media query)가 있습니다.
이중에서 오늘은 미디어쿼리를 이용하여 반응형을 구현하겠습니다!
미디어 쿼리란?
간단히 말해서 화면에 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS기능
@media (max-width:600px){ /*가로 너비가 600px 이하일 때 아래 스타일 적용*/ }
미디어 쿼리에 대해서 더 공부 하고 싶다면?
https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries
====================================================================
반응형 웹 예제
전체코드
호출태그 : 반응형(html)
stickcode_Reactive 반응형 웹 구현하기
1
호출태그 : 반응형(css)
h1 { text-align:center; } div { font-size: 30px; text-align: center; } #main { display: grid; grid-template-columns: 3fr 1fr; } #main .contents { background-color:#b4b8ff; } #main .sidebar { background-color: #ffbecb; } footer { font-size: 30px; text-align: center; background-color: #c2ebf9; } /*미디어 뭐리!!!!!!!!!!*/ @media (max-width:600px){ /*가로 너비가 600px 이하일 때 아래 스타일 적용*/ #main { display: block; } #main .sidebar { min-height: 0; } }
<결과물>
기본 브라우저의 크기를 줄였을 때
CSS : 반응형 웹(Responsive Web)
태블릿 PC, 스마트 폰 등 모바일 기기의 이용이 늘어나면서 모바일 웹에 대한 관심이 많아 지고 있습니다. 사용자들은 같은 웹 컨텐츠를 이용 하더라도 PC와 모바일 기기에서 동등한 서비스를 제공 받기를 원합니다. 이에따라 화면 크기의 제약사항과 단말기의 기능 속성에 따른 고려사항이 생겼지만 그렇다고 여러 종류의 웹(url)을 만들 수 없습니다. 그에 대한 대응 방안으로 반응형 웹이 뜨고있습니다.
반응형 웹(Responsive Web)
그렇다면 반응형 웹이란 무엇일까요? 쉽게 말해 디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정 되는 것을 말합니다. 어떠한 환경에서도 그에 맞게 사이즈가 변화되어 사용자가 보기 편리하게 만드는 웹이죠. 오직 하나의 HTML소스 만으로 특정 장치에 최적화된 환경을 사용자에게 제공합니다.
반응형 웹에 있어서 빼놓을 수 없는 개념이 모바일 퍼스트입니다. 모바일 퍼스트는 웹 디자인을 할때, PC보다 모바일 기기를 먼저 생각해서 디자인하고 프로그래밍 하는 기법입니다. 이 개념은 앞서 말했 듯 태블릿 PC, 스마트 폰등 모바일 기기의 이용이 늘어나면서 일반 웹 사용자보다 모바일 웹 사용자가 더 많아지면서 생기게 됐습니다. 모바일 퍼스트의 핵심은 모바일의 제약을 집중의 기회로 본다는 것에 있습니다. 모바일의 제약은 크게 세가지로 나눌 수있습니다.
모바일 기기의 스크린 크기 네트워크 속도 및 품질 사용하는 모드
위 세가지 제약을 통해 일반 웹은 모바일 웹에 있어서 불필요한 요소(기능/형식/꾸미기/이동)들을 가지고 있다고 판단합니다. 불필요한 요소를 최소화 시킨 모바일 웹은 사이트가 진짜로 제공해야 할 내용과 기능이 무엇인지 나타냅니다. 그리고 사용자들에게 사용하기 편하고 작업을 빠르게 처리할수 있는 웹을 제공 합니다. 그 중 가장 대표적인 것으로 일반 웹 메뉴를 한 버튼으로 축소 시켜놓고 첫 화면부터 컨텐츠를 보여주는 것입니다.
반응형 웹은 고 사양(고 해상도)웹이 저 사양(저 해상도) 모바일 기기에서도 불편함이 없이 구현이 되는데 초점이 맞춰져 있습니다. 주로 레이아웃과 스타일 변화에 초점을 맞추어서 진행이 됩니다. 하지만, 레이아웃과 스타일 보다는 웹 컨텐츠를 모바일 퍼스트 관점으로 재구성하는 반응형 웹도 있습니다. 이는 사용자가 사용하는 기능에 대해 연구하고 사용자가 필요로하는 기능을 중심으로 우선순위를 둬서 제공합니다. 반응형 웹의 최종형은 위 두가지를 섞어놓아 모든 기기에서 사용사자 원하는 컨텐츠를 보기좋게 제공하는 것 이라고 생각합니다.
미디어 쿼리(Media Query)
CSS2.1 부터 미디어 타입으로 단말기 종류에 따라 각각 다른 스타일을 적용 시키는게 가능했습니다. 하지만 미디어 타입만으로는 해당 기기의 특성을 정확히 판단하기가 어려워 많이 사용되지 않았습니다. CSS3은 위 미디어 타입을 개선하여, 좀 더 구체적인 조건으로 필요한 스타일을 적용할 수 있도록 확장하였는데 이를 미디어 쿼리라고 합니다.
미디어 쿼리를 적용하는 방법은 다음과 같습니다.
미디어 쿼리 적용법
1) 태그는
태그 안에 위치하여 media 속성 안 조건에 만족할 때 해당 CSS파일을 불러옵니다.2)
3)
4) CSS파일
불러온 CSS파일 안 혹은
[예제1] 간단한 미디어 쿼리
위 예제는 간단한 미디어 쿼리에 대한 예제입니다. 웹에 접근한 기기가 screen일 때 가로 길이가 100px 미만(max-width:100px) 이면 배경을 파란색으로, 200 px이상 이면 초록색으로, 그 사잇 값이면 빨간색으로 지정됩니다. 이처럼 min-, max- 값으로 이상, 이하를 조절할 수 있으며 조건 문을 이용하여서 다양한 스타일을 줄 수 있습니다. 위에 나온 속성과 속성 값들을 적절히 이용하면 더 많은 기기에서 다양한 스타일을 느낄 수 있습니다.
/* 스마트폰 가로+세로 */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px){ } /* 스마트폰 가로 */ @media only screen and (min-width : 321px) { } /* 스마트폰 세로 */ @media only screen and (max-width : 320px) { } /* iPhone4와 같은 높은 크기 세로 */ @media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) { } /* iPhone4와 같은 높은 해상도 가로 */ @media only screen and (min-width : 640px) { } /* iPad 가로+세로 */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { } /* iPad 가로 */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { } /* iPad 세로 */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { } /* 데스크탑 브라우저 가로 */ @media only screen and (min-width : 1224px) { } /* 큰 모니터 */ @media only screen and (min-width : 1824px) { }
Andy Clarke의 기기별 미디어 쿼리
위 코드는 Andy Clarke라는 사람이 작성한 기기별 미디어 쿼리입니다. 분류는 크게 데스크탑 브라우저, iPhone, iPad, 스마트 폰(저 해상도와 고 해상도)로 구분되어 있습니다. 참고해서 보시면 좋습니다.
유동형 그리드(Fluid Grid)
유동형 그리드를 설명 드리기 전에 간단하게 그리드에 대해서 설명 드리겠습니다. 그리드는 웹 화면의 폭을 몇개의 컬럼으로 나누는 것입니다. 상황에 따라서 몇개의 컬럼들을 묶어서 사용하며(이를 class라 합니다), 컬럼들의 폭과 다른 컬럼과의 간격도 일정하게 유지합니다. 대표적으로 960 Grid System이 있습니다.
960 Grid System -[출처](http://sixrevisions.com/web_design/the-960-grid-system-made-easy/)
위 그림은 960 Grid System중 12컬럼 그리드입니다. 화면을 12개의 컬럼으로 나누어 12가지의 클래스의 모양으로 다양한 레이아웃을 만듭니다. 위 그림처럼 고정 값을 가질 수도 있으며 다른 값을 가질 때에는 아래 그림처럼 컬럼의 갯수의 형태로 표현을 합니다. 960 Grid System의 자세한 사항은 위 출처를 통해 보시면 됩니다.
유동형 그리드는 그리드의 폭을 고정 값이 아닌 em 또는 %의 값으로 설정하는 것을 말합니다. 즉, 가로 폭길이의 변화에 따라서 컬럼의 크기가 상대적으로 변하게 하는 방법입니다.
[예제2] 유동형 그리드
위 예제는 간단한 유동형 그리드예제 입니다. 위 결과와 같이 레이아웃은 유지된 상태로 웹의 가로 길이에 따라 div의 width 값이 바뀝니다. 이는 div의 width값을 고정 값이 아닌 %값으로 줌으로써 유동적으로 전체 가로길이에 따라 div의 width 값이 변합니다.유동형 그리드는 이처럼 반응형 웹을 구현하는데 간단하게 쓸 수 있는 기법입니다. 하지만 가로 폭에 반응을 하면서 레이아웃에는 변화가 없어 폭이 많이 좁은 모바일에서는 큰 효과를 볼 수 없습니다. 유동형 그리드 외에 위의 미디어 쿼리를 써서 반응적으로 그리드의 고정 값을 변화시키는 반응형 그리드도 있습니다. 반응형 그리드는 아래 링크를 참조하시면 됩니다.
http://simplegrid.info/
유동형 레이아웃(Liquid Layouts)
유동형 레이아웃은 유동형 그리드와 같이 반응형 웹 기법 중 하나입니다. 레이아웃 크기를 유동형 그리드와 같이 상대적 단위로 지정하여 웹의 크기에 따라 유동적으로 변화를 줍니다. 또, 반응형 그리드와 같이 미디어 쿼리를 사용하여 일정 크기가 되면 레이아웃 구조를 바꾸어 주는 방법입니다. 특정 부분이 사라질 수 도 있고, 합쳐 지기도 하면서 유동적으로 레이아웃 구조가 바뀌며 사용자에게 제공됩니다.
[예제3] 유동형 레이아웃
위 예제는 간단한 유동형 레이아웃 예제입니다. 앞서 말씀드린 것과 같이 특정 크기에서 레이아웃 구조가 바뀌며 그 외 크기 변화에서는 변화에 따라 레이아웃의 크기만 변합니다. 미디어 쿼리로 인해 반응을 하며 레이아웃 구조에 변화를 주고 유동형 그리드와 같이 %단위를 써서 유동적인 레이아웃이 됩니다. 유동형 레이아웃은 반응형 웹 구현 개념중 하나로 특정한 레이아웃의 구조가 있는 것은 아니지만 여러 패턴이 존재합니다. 이 글에서는 LukeW 5가지 패턴에 대해서 소개합니다. 이미지와 글은 원글을 인용 하겠습니다. 출처는 링크로 걸어 놓았습니다.
Mostly Fluid
가장 작은 화면을 제외한 대부분 다른 작은화면에서는 유동형 그리드와 유동형 이미지를 사용하여 레이아웃을 그대로 유지합니다. 하지만, 가장 작은 화면에서는 수직으로 컬럼을 세우는 구조를 가지며 가장 많이 쓰이는 패턴입니다.
Mostly Fluid 적용 예시링크 - Five Simple Steps
Mostly Fluid
Column Drop
또 다른 인기있는 패턴중의 하나입니다. 화면이 작아짐에 따라 부차적인 컬럼을 아래로 떨어뜨리는 방법을 쓰는 패턴입니다. 대부분의 컬럼 폭은 화면 크기가 달라져도 변함이 별로 없다는 특징이 있습니다.
Column Drop 적용 예시 링크 - Festival de Saintes
Layout Shifter
다양한 기기에 따라 각기 다른 레이아웃을 보여주는 패턴입니다. 복잡하고 많은 작업이 필요하지만 혁신적인 디자인을 담을 수 있다는 장점이 있습니다.
Layout Shifter 적용 예시 링크 - Food Sense
Tiny Tweaks
하나의 컬럼을 사용하는 패턴입니다. 변화의 폭이 크지 않다는 특징이 있으며, 주로 글 내용을 중시하는 웹에서 많이 쓰이는 패턴입니다.
Tiny Tweaks 적용 예시 링크- Future Friendly
Tiny Tweaks
Off Canvas
큰 화면에서는 모든 컬럼들을 보여주고 작은 화면에서는 하나의 메인 컬럼을 보여주며 다른 부가적인 컬럼들을 화면 밖에 숨겨놓는 패턴입니다. 숨겨져 있는 다른 컬럼은 필요할 때만 접근 하도록 합니다. 대표적으로 페이스북이 있습니다.
Off Canvas 적용 예시 링크 - 페이스북 모바일
유연한 이미지(Flexible Images)
모든 화면에서 볼 수 있게 화면 폭보다 큰 이미지를 다운 받고 이미지의 스타일 값 max-width를 100%로, height를 auto로 설정하는 방법입니다. 단순히 이미지를 화면 폭에 맞게 가로/세로 길이를 줄였다 늘였다하는 방법으로 유연한 이미지가 완성 됩니다. 이미지 뿐 아니라 대부분의 비디오에도 적용이 가능합니다. IE구버전에서는 지원하지 않아 max-width가 아닌 width를 100%로 주는 방법으로 사용 됩니다.
[예제 4] 유연한 이미지1
위 예제는 유연한 이미지에 대한 간단한 예제입니다. 앞서 말했 듯 max-width값과 height 값을 설정해주면 화면 크기에 따라 이미지 크기도 유연하게 변합니다. 하지만, 이와 같은 유연한 이미지는 모바일에서 봤을 때 작은 이미지면 충분한 작업을 해상도가 높은 이미지를 가져와 단순히 크기만 줄여 자원 낭비를 한다는 단점이 있습니다. 이러한 단점을 없애기 위해 모바일 퍼스트를 쓰는 방법이 있습니다. 모바일 기기에 쓰일 이미지를 먼저 다운받고 데스크탑과 같은 큰 화면의 이미지는 미디어 쿼리문을 써서 한번 더 다운 받는 방법입니다. 하지만, 이와 같은 방법도 데스크탑에서의 자원 낭비로 이루어 집니다.
맺음말
반응형 웹에 대해 간단하게 나마 알아 보았습니다. 반응형 웹에 대해 관심이 많으신 분들이나 한번 알아보고 싶으셨 던 분들이 보시고 적게나마 도움이 되었으면 합니다. 저도 이 글을 쓰고 정리하면서 반응형 웹에대해서 많은 공부가 되었습니다. 혹여, 틀리거나 조금 더 정확한 표현이 가능한 부분들이 있다고 생각되시면 바로 저에게 채찍질을 해주셨으면 좋겠습니다. 읽어 주셔서 감사합니다.
참고 도서및 사이트
[CSS] 7. 반응형 웹페이지 만들기(미디어쿼리 @media)
CSS 강의목차
1. CSS 시작, 글 색깔 바꿔보기
2. 스타일속성(선택자,정의,속성) 개념정리
3. CSS 속성과 선택자에 대한 이해
4. CSS 박스모델(padding,margin,border,content)
5. CSS 박스모델 실습하기
6. CSS 그리드 기본사용법 및 활용
7. 반응형 웹페이지 만들기(미디어쿼리 @media)
8. CSS코드의 재사용
이번시간에는 웹페이지가 화면에 따라서 변화하는걸 배워보겠습니다.
우리는 다양한 기기를 통해서 웹페이지를 봅니다. 모두 화면이 다르죠~~
그래서 지금은 무조건(?) 이런 반응형 웹페이지를 만들어야 합니다.
1. media 쿼리 알아보기
mediaquery.html 파일을 만들고 아래와 같이 코딩해줍니다.
결과는 아래와 같이 표시되었네요
이걸 화면의 사이즈가 바뀌게 되면 사라지거나 나타나게 할겁니다.
자, 개발자도구를 여시고 화면을 마우스로 조금 늘려봅니다. 그럼 현재 화면의 사이즈가 아래와 같이 상단에 표시되는데요. 652px-370px 이렇게 표시된게 보이시죠? 화면마다 다르게 보입니다.
이걸, 가로가 800px이 되면 위에 Responsive를 사라지게 할겁니다.
2. media 쿼리 적용하기
아래의 media 쿼리를 css 속성에 지정해줍니다.
@media(min-width:800px){
div{
display:none;
}
}
의미는, 가로 사이즈가 800이상이면 화면에서 div태그에 포함된 내용을 표시하지 마라! 라는 뜻입니다.
아래와 같이 800이하일때는 Responsive가 보이다가 800이상이 되면 Responsive가 사라집니다.
media쿼리를 아래와 같이 두가지로 사용할 수 있습니다.
@media(min-width:800px) / 800px 이상이면
@media(max-width:800px) / 800px 이하면
후자를 사용해서 위 소스에 적용하면, 800px이하일때 화면에서 아무것도 보이지 않다가 800px 이상이 되면 화면에서 보이게되겠죠~
3. 우리가 만든 웹페이지에 미디어쿼리 적용해보기
배웠으니, 마지막으로 우리가 만든 웹페이지에 이걸 적용해봅시다!!!
기존에 작성했던 2.html파일을 엽니다.
이 파일이죠~
가로사이즈가 줄어들었을때, 조금 보기 편하게 화면을 조정해주려고 합니다.
먼저 오른쪽 본문을 목차 아래로 내려줄 필요가 있겠네요!
그래서 아래와 같이 media태그를 작성했습니다.
가로 사이즈가 800px 이하일때, grid를 적용한걸 block으로 바꾼다는 의미입니다.
적용 후 사이즈를 줄여보니깐 아래와 같이 보여집니다.
본문 CSS의 내용이 아래로 내려온걸 확인할 수 있네요!
이번에는 저기 위에 보기싫은 오른쪽 선을 제거해볼께요!
선이 왜 있는지 살펴보니,
# grid ol 태그의 border-right : 1px solid gray 이 부분인게 확인이 됩니다.
# grid ol 태그의 border-right:none로 지정해줍니다.
오른쪽 줄이 사라진걸 확인할 수 있을겁니다.
제목의 아래 테두리도 한번 없애보겠습니다.
h1 태그의 border-bottom:none를 추가해줍니다.
수정된 결과값은? 아래와 같이 밑줄이 사라진걸 확인할 수 있어요~
자, 미디어쿼리까지 적용해서 반응형웹페이지를 만드는것까지 배웠습니다.
이제 나머지는 검색을 통해서 필요한것들을 그때 그때 배워가시면 됩니다!!
생활코딩의 강의안을 바탕으로 필요에 맞게 수정하여 재작성된 강의안입니다.
opentutorials.org/course/3086/18323
반응형
So you have finished reading the 반응형 웹 css 소스 topic article, if you find this article useful, please share it. Thank you very much. See more: 반응형 웹 예제 소스, 반응형 css 작성 가이드, 반응형 웹 html 소스, 반응형 웹 소스 무료, 모바일 웹 샘플 소스, 반응형 웹 디자인, 반응형 웹사이트 모음, 반응형 웹 만들기